闲着也是闲着,不如搭个免费的博客玩玩
闲着也是闲着,不如搭个免费的博客玩玩
在家里呆着,看电视也无聊了吧
那么来学点好玩的呗
首先来看下搭建完的博客的效果吧
可自己前往查看:wallleap
当然啦,还是放在 GitHub 的比较稳定一点:wallleap
自己欣赏不想看我写的这段可以跳过这一段

首先展示一下首页



以上三图都是首页中的
最上面是一张首页轮播图片,图片中间显示头像和社交图标
将光标移到上方或者往下滑,隐藏的导航栏就会显现出来
下面就包括通知、三个图片链接以及显示的部分文章
最底下则是一些网页相关的信息



菜单栏最左边的是网站名称
中间是一些导航菜单链接,点击可前往相关页面
最右边是搜索按钮,点击可以搜索文章
归档、清单下面有二级菜单,主要是后面的分类、标签中的几种
点击归档前往归档页面,文章按时间线排序


标签、分类页还是挺好看的嘿

留言板页面可以留言的
接下来的几个页面就不介绍了
跳过的可以在这里停下来了

接下来就教大家怎么搭建属于自己的免费的博客吧

一、软件安装及 Github 配置
首先我们需要安装两个软件:Git 和 Node.js
提供一下下载链接:
根据自己的系统选择版本,下载安装
这里就不详细演示了
两个都安装好之后可以打开终端或者命令提示符 (Mac 按 Command + 空格后输入 terminal 回车打开终端、Linux 按 Ctrl + Alt + T 打开终端、Windows 系统按 WIN + R 键打开命令提示符)
输入命令查看版本


能显示出版本号说明 node、git 已经安装成功了
接下来注册好 Github 账号及完成相关配置
前往 Github 官网
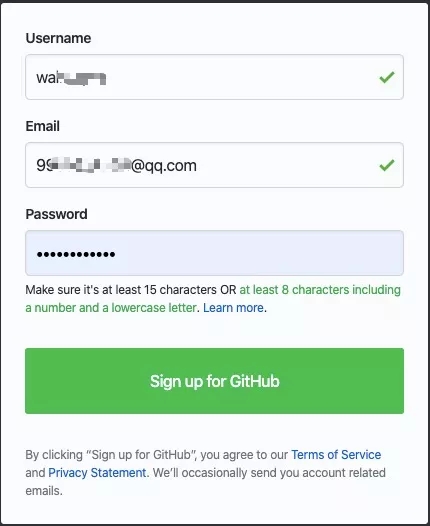
Sign up 页面输入相关信息 (第一个是用户名,登录的时候用的;第二个是邮箱,用于接收验证码和登录;第三个是密码,输个自己记得住的),没有错误之后点击 Sign up for GitHub,注册账号

接着点击右上角头像,点击 Your repositories

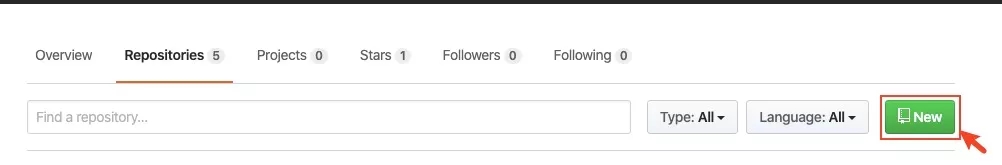
到达仓库 (repositories) 界面,点击 New

为了不单独购买域名,花额外的钱,咱按照下面操作
前面是用户名,仓库名设置为 用户名.github.io,点击 Create repository,创建仓库 (仓库名不这样设置也行,但现在还是推荐这样设置)

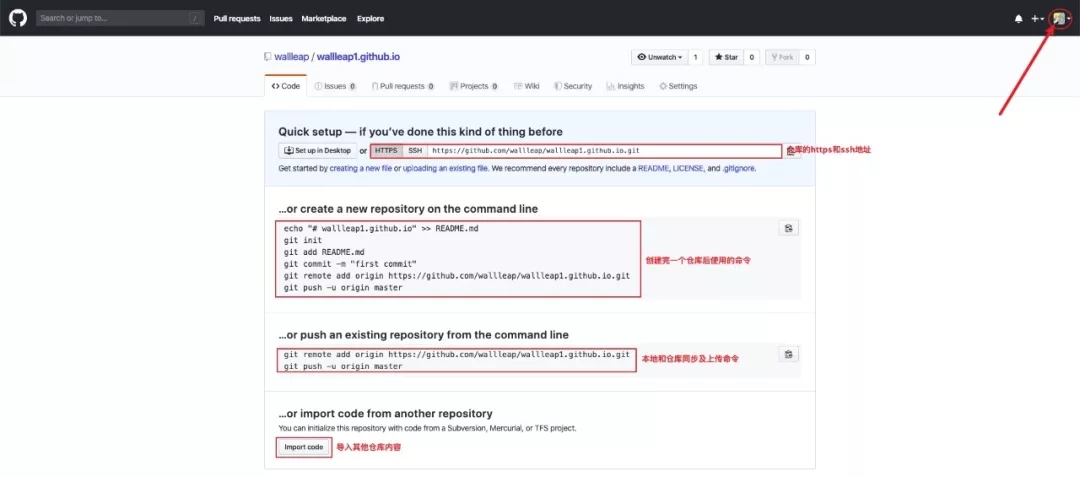
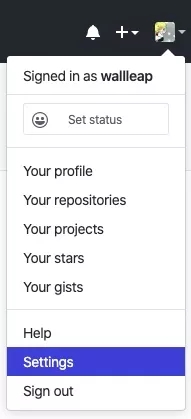
接着进入如下页面,左边的暂时不用管,直接点击头像

点击 Settings

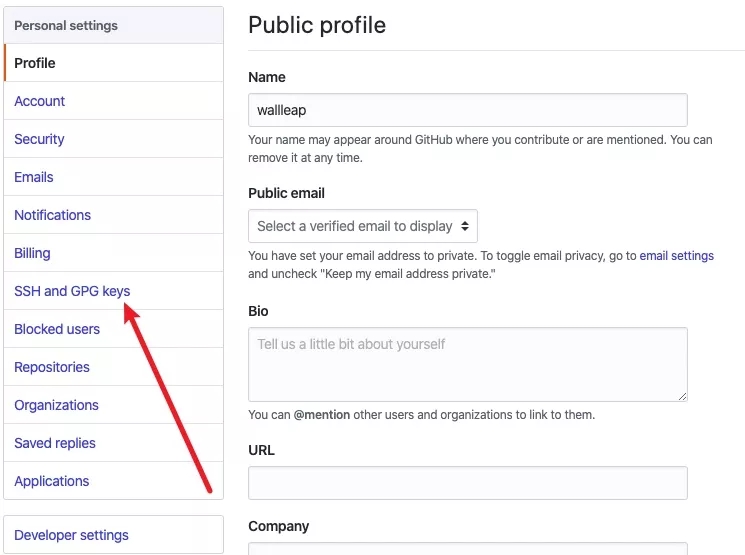
点击左侧导航栏中 SSH and GPG keys

接着打开终端或者命令提示符
分别输入下列命令
进入 .ssh 目录 (Mac、Linux 的在 ~/.ssh 下,Windows 在 C:\Users\用户名\.ssh),打开 id_rsa.pub,把里面的内容复制出来
回到网页,单击 New SSH key
Title 随意填,将刚复制的内容粘贴到 Key 的文本框中,点击 Add SSH key
接着在终端或者 cmd 窗口输入命令
显示如下字样,说明连接成功

二、hexo 初始化及本地测试
接下来可以使用 npm 安装 Hexo 了
如果报的不是关键性错误,可以跳过不管,直接下一步 (Mac、Linux 可以加上 sudo)
进入 /home/用户名 目录或者 磁盘根目录
| Mac、Linux 终端下输入 cd ~
| Windows 比如在 E 盘,在 cmd 窗口中输入 E: 回车
初始化博客目录输入命令
接着等待下载博客的相关文件到 MyBlog
我们再到终端或 cmd 进入该目录 cd MyBlog
接着输入下面的命令生成静态页面
打开 hexo 本地服务进行测试
接着用浏览器访问 http://localhost:4000
能够看到下方页面说明博客已经搭建成功了

但这只是默认的主题、配置,我们还需要把这些东西修改成自己的
三、主题下载及配置
到 Hexo 的主题库中挑选一个主题,地址:https://hexo.io/themes/
这次我用的主题是 Sakura,首先找到主题的仓库地址 (或者转到开发者主页,再前往仓库地址)
Sakura 地址为 https://github.com/honjun/hexo-theme-sakura,将文件克隆到 themes 目录下:
其他的主题克隆到 themes 下就 OK 了
但是 Sakura 修改的东西有点多,怕你们修改麻烦,开发者直接把所有文件放一起了
我们直接把 themes/Sakura1 目录下的除了 .git 和 .gitignore 的其他文件剪切出来,粘贴到 MyBlog 目录下,替换原来的文件
完成之后输入命令安装依赖 (这一步很重要)
接着我们开始修改相关的配置文件 (建议使用 Sublime Text 或者 VS Code 修改)
修改 hexo 配置文件,这个文件是 MyBlog/_config.yml(具体可看https://hexo.io/zh-cn/docs/configuration.html)
这里暂时就配置到这里了,但是,这个文件还需要接着修改,我们以后再说
修改主题配置文件,这个文件是 MyBlog/themes/Sakura_config.yml

修改 startdash 字段
就是主页的通知下面那三个图片



这个音乐的要讲下

就是左下角的这个音乐播放器
我们主要改的就是 id 和 server
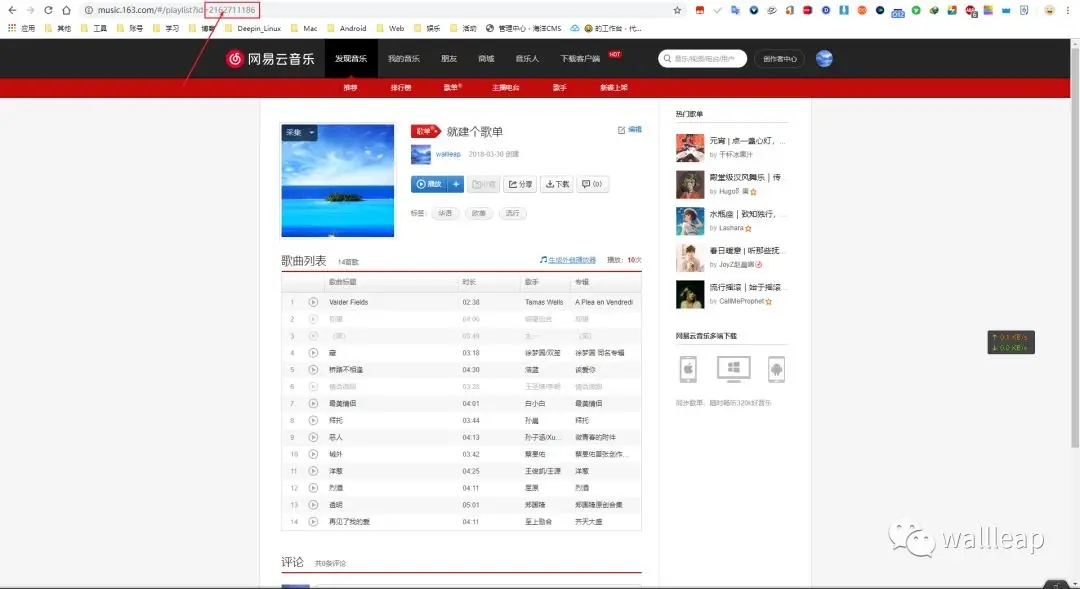
server 使用的网易云的时候,我们进入网页版的网易云,进入你自己的歌单,看上面链接的最后几位数字,填到 id 那里就行

评论模块主要用在留言板、友链和文章下方,是非常重要的功能
Valine 具体内容可以看这个 https://valine.js.org/quickstart.html
我们先进入 leancloud 注册的页面,注册一个账号 https://leancloud.cn/dashboard/login.html#/signup
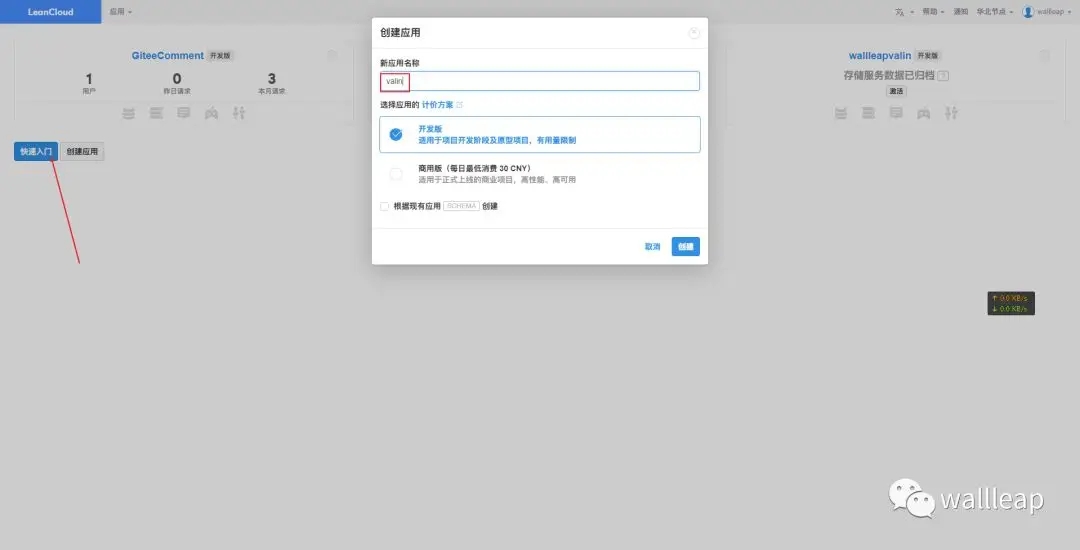
登录进入之后创建一个应用,名字随便填

紧接着点击那个应用的设置按钮

进入设置页面后,点击安全中心,在框中输入链接:http://用户名.github.io

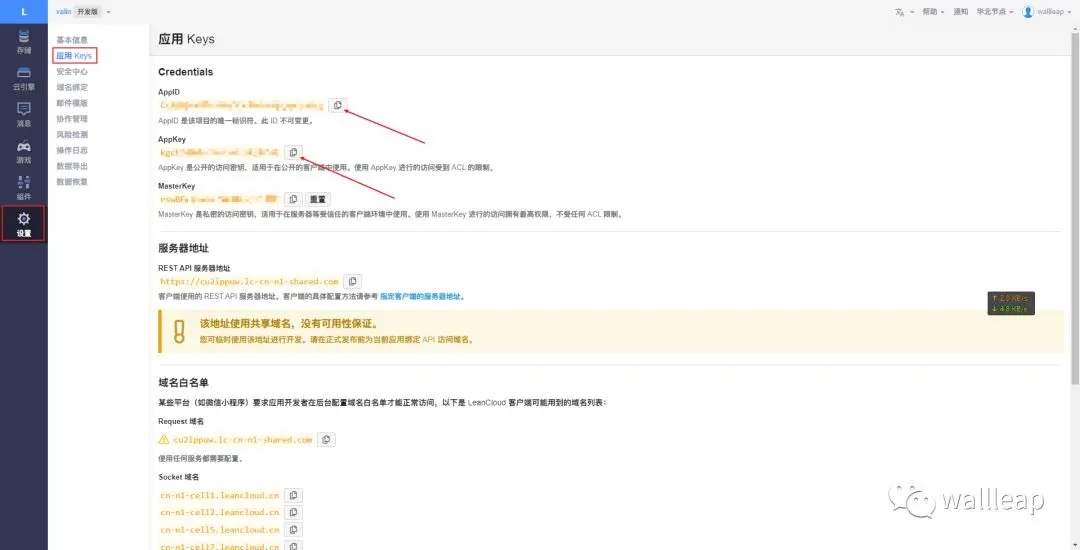
输入后点击保存,接下来点击应用 keys

接着分别把图示位置的两个值填到相应位置
评论的差不多就弄好了
四、cdn 设置及图片上传
我们这里需要用到 GitHub,浏览器输入 https://github.com 进入网页
新建一个仓库,名字为 cdn,勾上初始化复选框,点击 Create repository

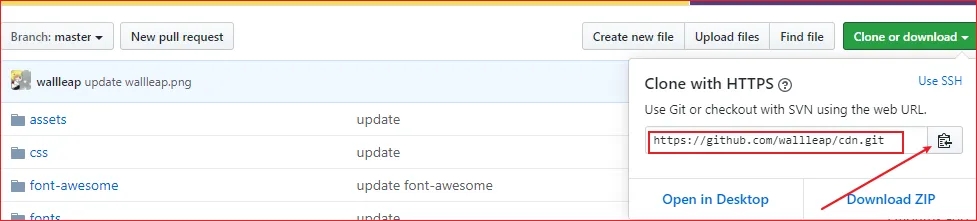
紧接着我们进入该仓库点击 Clone or download,点击箭头所指处,复制该地址

到终端 (命令行) 输入
即 git clone 加上你复制的链接
这个可以克隆到你喜欢的位置 (但别放到 MyBlog 下)
在下载下来的 cdn 目录下新建三个文件夹,分别是 img、js、css
(当然了,要是觉得麻烦,可以把开发者的 cdn 克隆下来,再把文件复制到你的 cdn 目录中)
我们把头像、首页图片、赞赏图片等放到相应的位置去
接着修改 README.md 文件内容为
方便我们后面使用
接着我们使用上面的那个上传命令,update 可改为其他说明文字,eg:
如果是第一次使用 GitHub,那么可能会提示输入自己的 GitHub 用户名和密码
接下来我们就可以直接调用里面的图片、js、css 等资源了
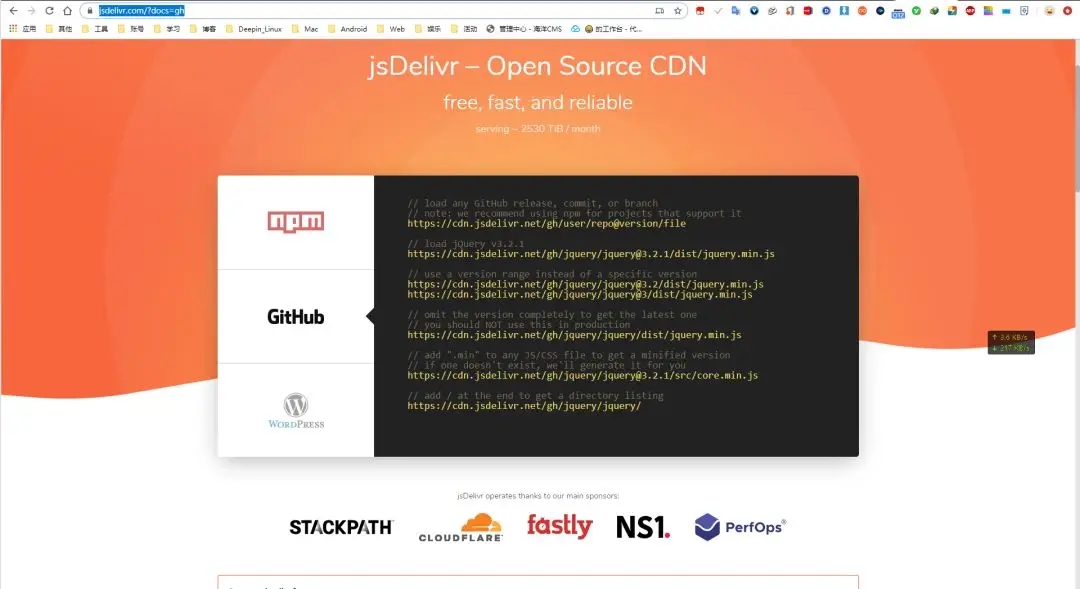
所用到的是 https://www.jsdelivr.com/?docs=gh 提供的

不过我们一般只使用一条就行
比如在 cdn 下的 img 下的 avatar.png 文件,链接是
https://cdn.jsdelivr.net/gh/用户名/cdn@latest/img/avatar.png
再比如我的某篇文章的插图 cdn/img/pic/wlu/1572956839709.png
https://cdn.jsdelivr.net/gh/wallleap/cdn@latest/img/pic/wlu/1572956839709.png
以后我们每次想添加图片就复制到 img 目录下,接着使用上传命令,再用下面的链接使用那个图片
五、修改模板写文章
文章模板是 MyBlog/scaffolds/post.md
我改的是
我们新建文章可以用命令:
接着将会在 MyBlog/source/_posts 目录下生成 文章名.md 文件
我们写文章修改这个文件即可,上面的模板将会在新文件中自动生成
需要了解 markdown 语法,可以到这里面去看下
http://markdown.xiaoshujiang.com/
不过写文章我们也不需要了解太深,慢慢写着就都会用了
这里给出一些基本的
文字
分割线
就讲这些,其他的自己看看吧
对了,作者还集成了插件 hexo-tag-bili 和 hexo-tag-fancybox_img,可以用来插入 B 站的视频和图片到文章中

文章写好之后我们使用命令:
清除缓存文件 (db.json) 和已生成的静态文件 (public)
生成静态页面
本地测试
测试没问题后使用下面命令部署网站,把生成的静态网页上传到仓库
接着就可以访问 http://用户名.github.io 访问你的博客了
六、其他
到上面那样基本上就 OK 了
下面讲一点其他的
这个是新建页面的命令
还有安装插件的命令
到插件库 https://hexo.io/plugins/ 找插件
安装插件
剩下的就剩下博客美化和写文章了
博客美化的下次出教程吧
努力写文章,慢慢充实你的博客吧
文章来源:https://myblog.wallleap.cn 转载请勿删除这段文字
最后更新于