mac 使用 Hexo 和 GitHub 搭建博客之优化配置
mac 使用 Hexo 和 GitHub 搭建博客之优化配置
一、修改 _config.yml
_config.ymlhighlight:
enable: falseavatar: /img/avatar.jpg
favicon: /img/avatar.jpgblog_path: /二、优化页面
1、主页 ~/blog/themes/3-hexo/indexs.md
~/blog/themes/3-hexo/indexs.md2、发布页模板 ~/blog/scaffolds/post.md
~/blog/scaffolds/post.md3、其他页面

三、域名解析
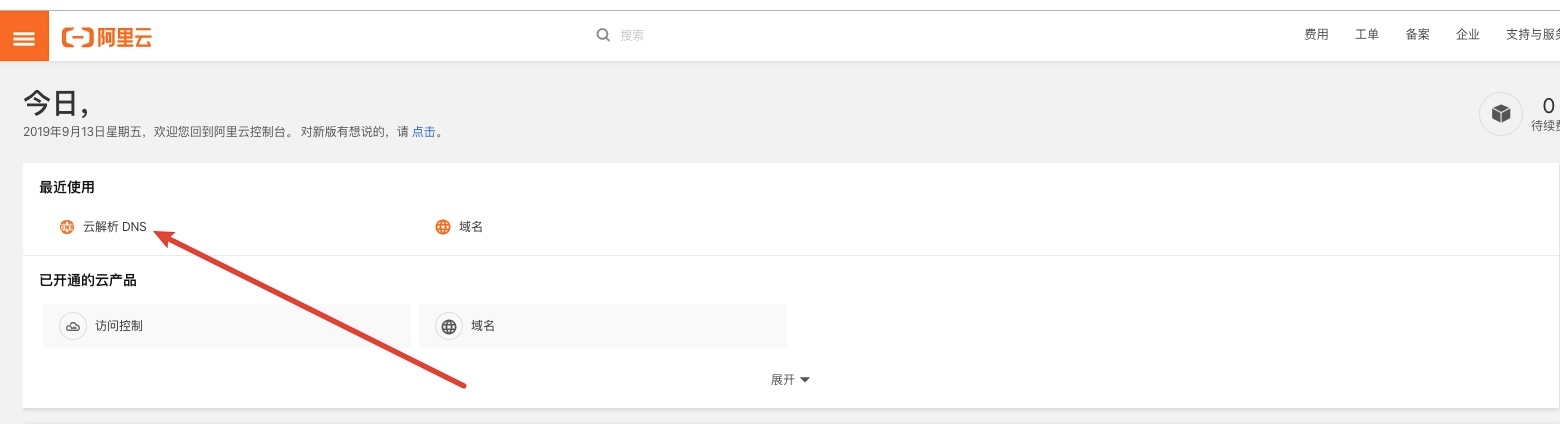
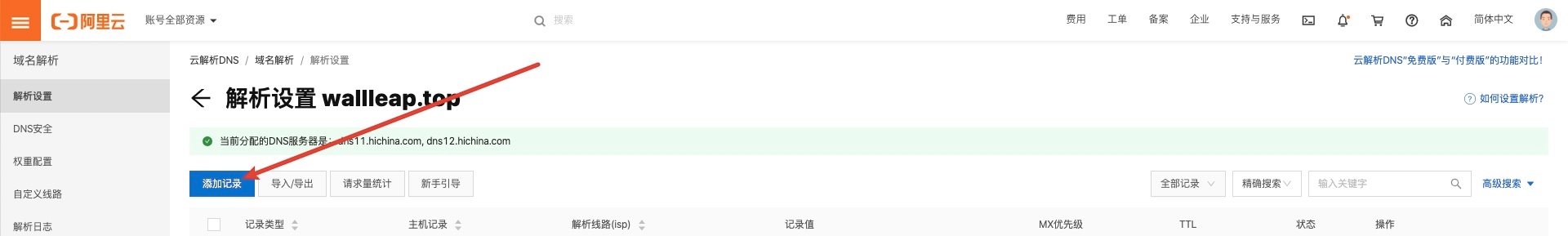
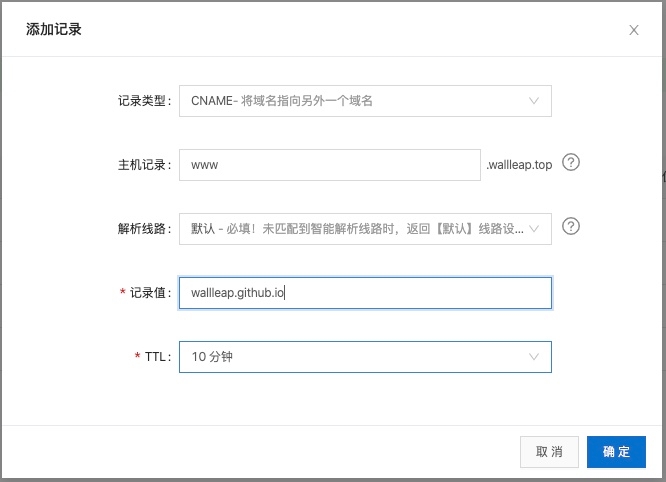
1、域名解析





2、添加文件

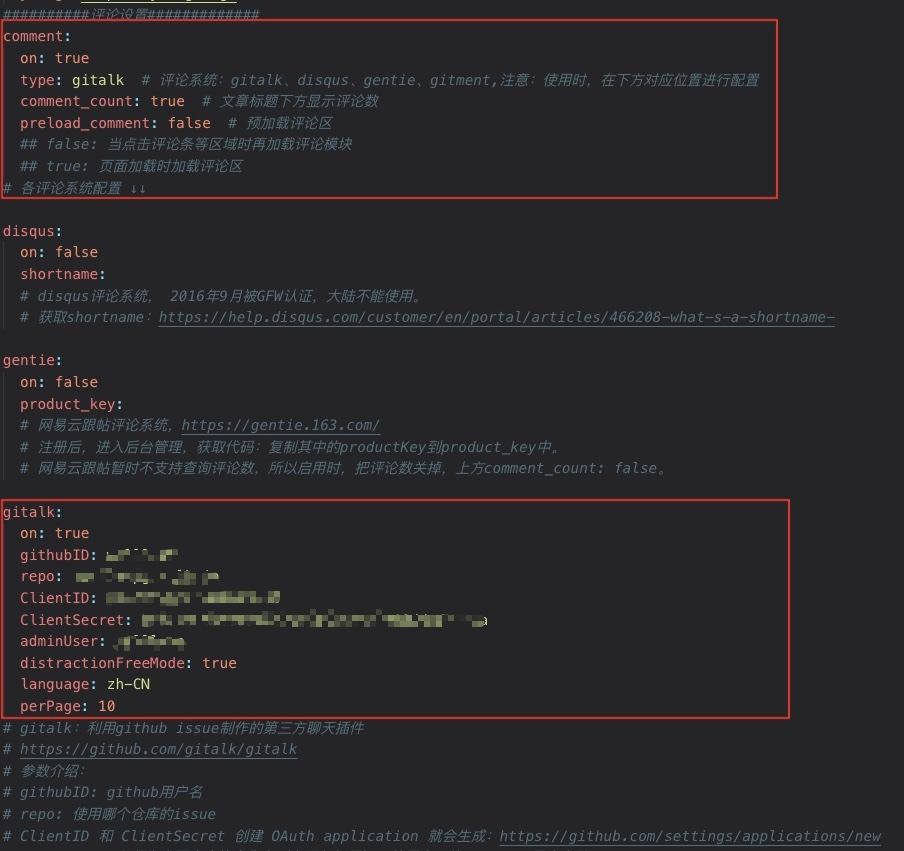
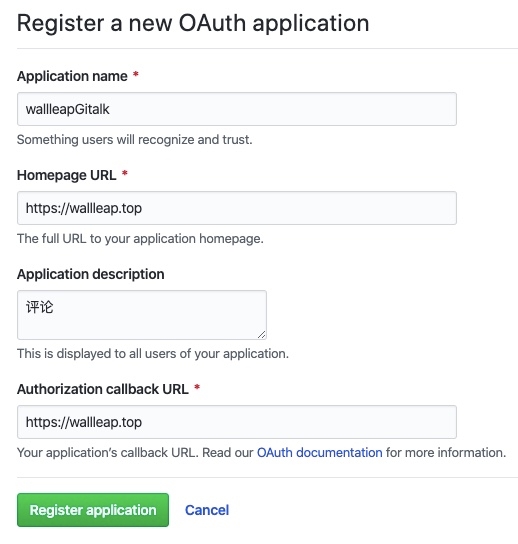
四、评论系统


五、博客美化
1、了解hexo博客layout
2、修改layout中各布局代码
3、css美化
4、其他小部件
最后更新于