Win11 安装 Arch 子系统并配置开发环境
Win11 安装 Arch 子系统并配置开发环境
最近更新了 win11,重新启用下 Linux 子系统,并设置好基础开发环境。
Win10 启用其子系统 Ubuntu 并安装图形界面可以看这篇文章:https://myblog.wallleap.cn/#/post/34
主要是想着 Win11 界面看着也还不错了,终端 + oh-my-zsh / oh-my-posh 看着也是非常 nice 的

1、启用功能
搜索并打开控制面板

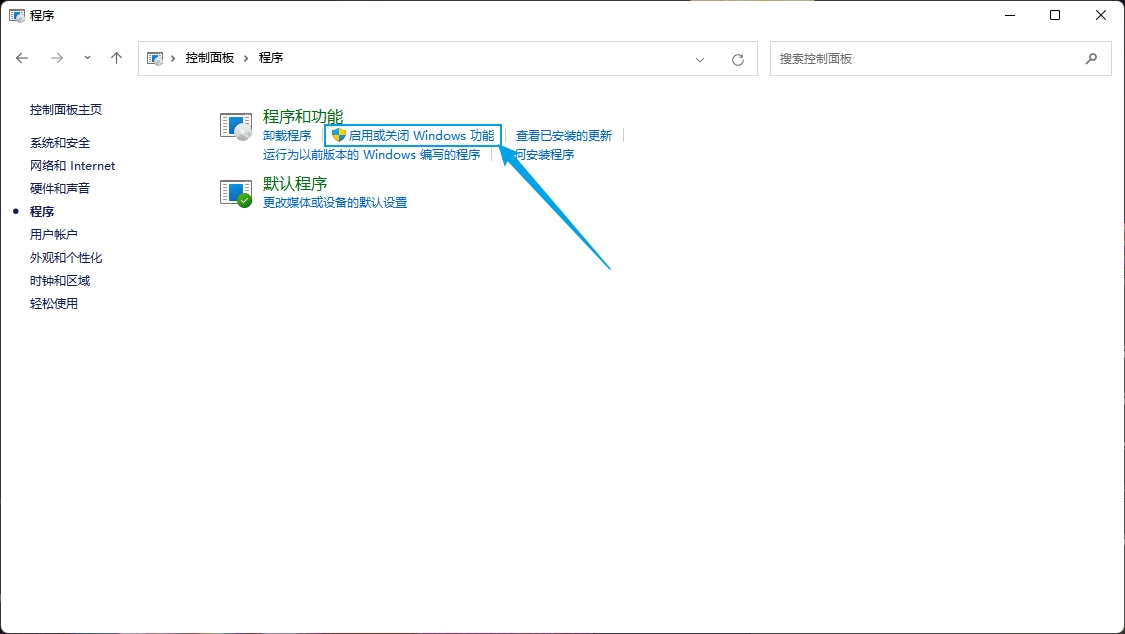
点击程序

点击启用或关闭 Windows 功能

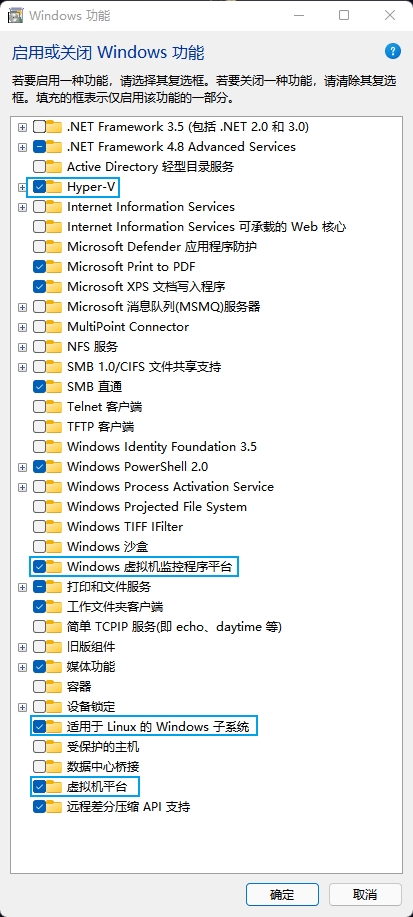
把使用于 Linux 的 Windows 子系统 和其他有关虚拟平台的勾上(没有 Hyper-V 的把其他的勾选就行),点击确定

等待一会之后按提示重启电脑就成功开启 WSL 了(如果 BIOS 中有 VT/虚拟 相关的选项,需要进 BIOS 设置为开启状态)
为了方便也可以直接在 powershell 中使用命令(管理员身份运行):
2、设置 WSL 2 为默认版
下载升级包:https://wslstorestorage.blob.core.windows.net/wslblob/wsl_update_x64.msi
下载完成后双击安装
在 PowerShell 输入命令:
wsl --set-default-version 2,将 WSL 2 设置为默认版
3、安装 ArchWSL
提供了两种安装方式,我们选择简单点的:
在 yuk7/ArchWSL - releases下载 Arch.appx / Arch.zip
解压,双击 Arch.exe 进行安装
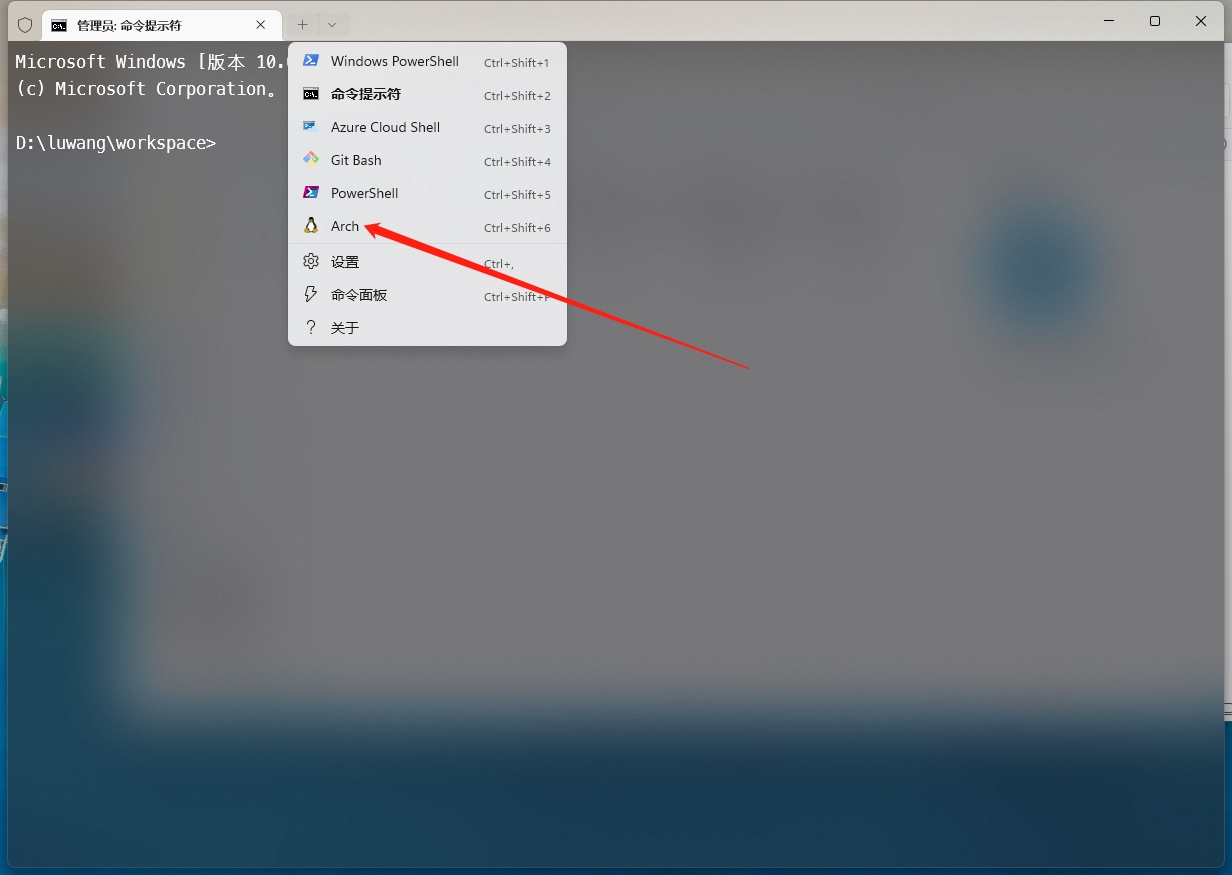
提示输入 Enter 之后可以在终端中找到并打开

4、设置 Root 密码
5、设置默认用户
可以只用 root 用户,但还是建议更改下
参考 ArchWiki 的 Sudo 和 User and groups 页。
把上面的 {username} 替换为你自己想创建的用户名,例如 testuser
如果默认用户密码被更改 (issue #7), 请重启电脑或者用以管理员身份打开 CMD 运行下面命令,重启 LxssManager
6、初始化密钥环(keyring)
请执行这些命令以初始化密钥环 keyring(必须执行此步骤才可以使用 Pacman)
7、美化终端
首先安装官方源的 zsh
安装 wget 和 git
获取 oh-my-zsh 安装脚本
如果打死都获取不来,直接把 tools/install.sh 内容复制,并新建一个 install.sh 文件,粘贴内容进去
给文件运行权限
运行 shell 文件
设置 zsh 为默认的 shell
主题默认是在 ~/.oh-my-zsh/themes/ 目录下,可以选择这里面已经有了的主题
主题预览:External themes
可以尝试自己下载主题,以 passion 为例,前往主题仓库:ChesterYue/ohmyzsh-theme-passion
下载 passion.zsh-theme 文件,将它复制到主题目录
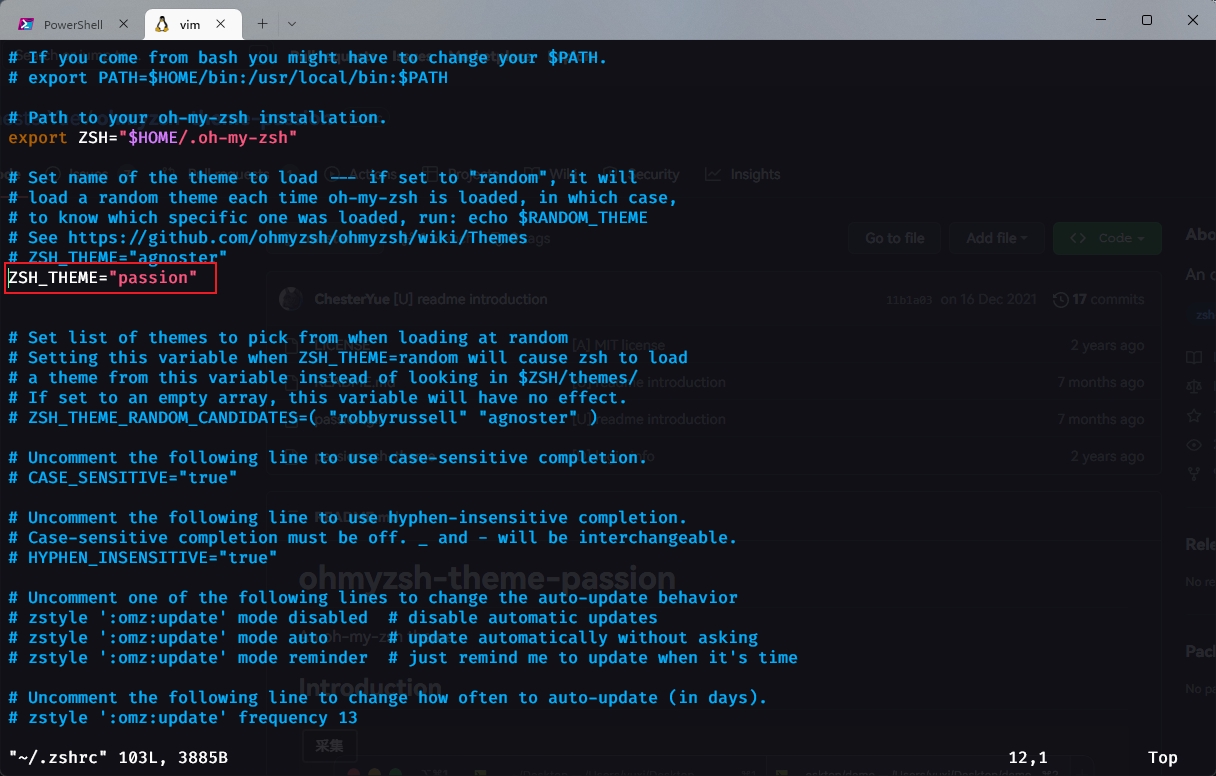
在配置文件中修改主题名为 passion

需要搭配合适的字体才能显示完整,建议使用 FiraCode 字体族
前往 https://wallleap.lanzoub.com/i43lX08fdnpa 下载字体,安装时候选择 FiraCode Nerd Font 即可
新建一个终端就可以看到主题效果了
下载三个常用的插件:
历史命令查找(zsh-history-substring-search)
https://github.com/robbyrussell/oh-my-zsh/tree/master/plugins/history-substring-search
代码高亮(zsh-syntax-highlighting)
https://github.com/zsh-users/zsh-syntax-highlighting
命令提示(zsh-autosuggestions)
https://github.com/zsh-users/zsh-autosuggestions
之后修改配置文件:
修改一下内容
source 一下,让修改生效
文件互通
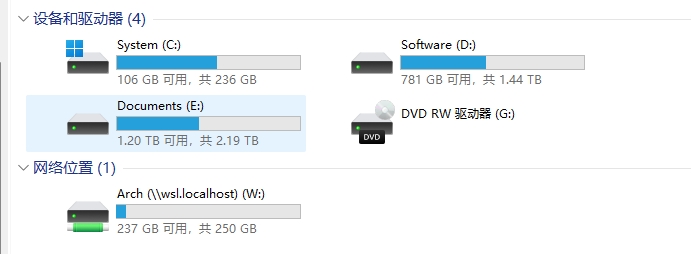
win 下可以 win+r 输入 \\wsl$ 回车,然后将 Arch 的映射到一个盘符

wsl 下可以进入 /mnt 目录,win 下的各个盘符都在这底下

8、配置开发环境
用的 WSL 已经是 Linux 了,但是不方便复用,可以选择 Docker 配置一个统一的开发环境
下载 Docker Desktop
直接前往官网 Docker Desktop - Docker 4.15 版本,下载自己平台的软件
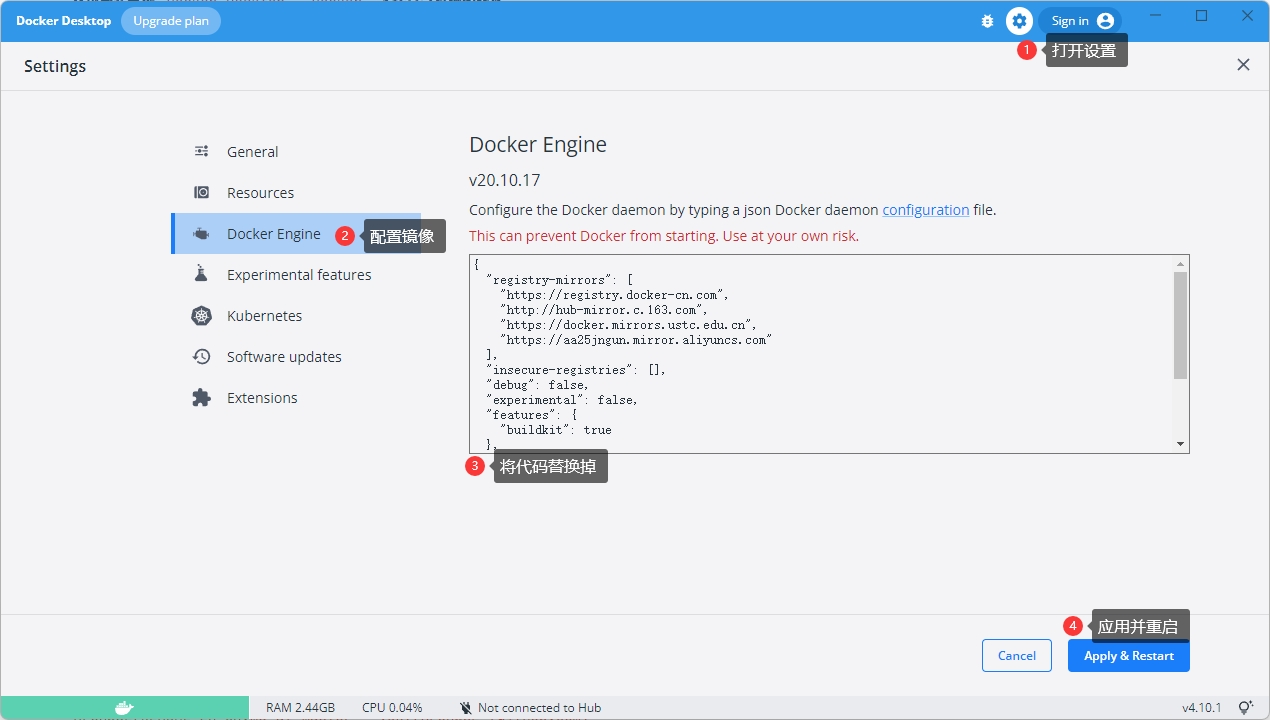
之后安装完成之后,运行软件,设置里找到 Docker Engine,把一下代码复制替换掉方框中的代码

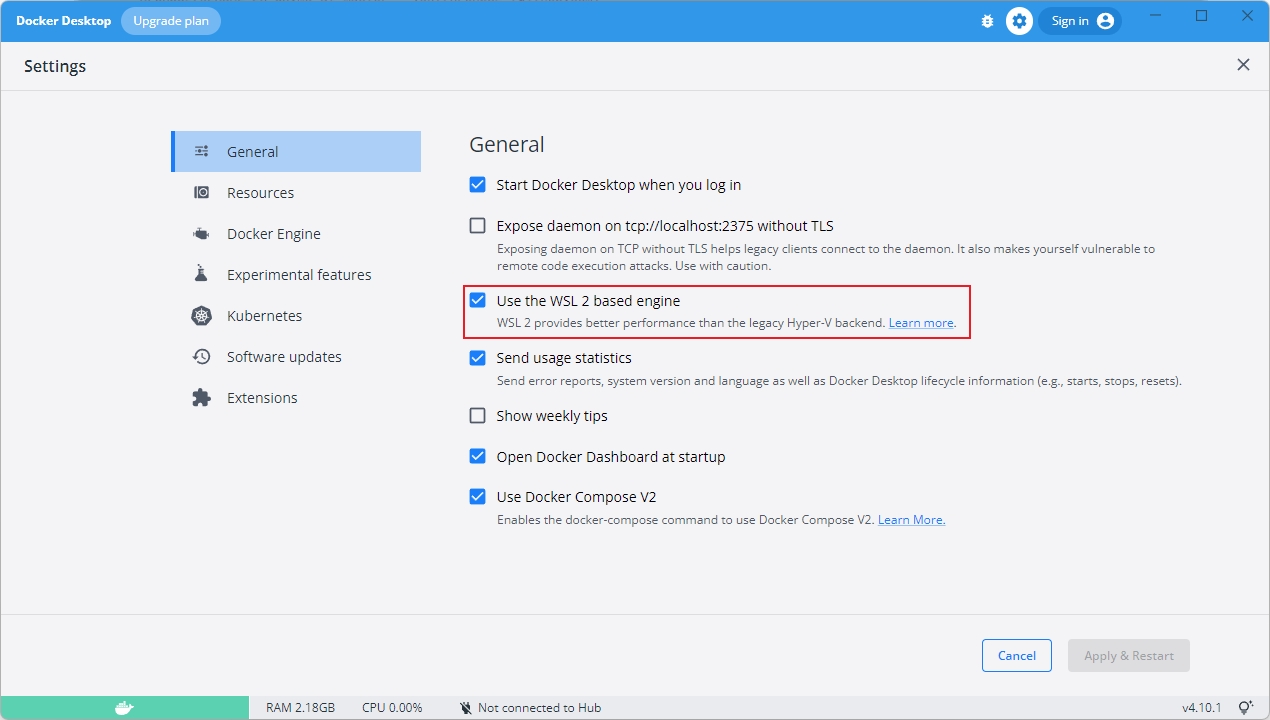
设置里勾选使用 WSL 2 环境,默认勾选就不需要管

获取镜像
前端开发环境我觉得 FrankFang 这个大佬配置的非常好,可以直接使用
仓库地址:FrankFang/oh-my-env-1 (github.com)
将上面的文件下载到本地:
运行命令:
打开 VSCode
安装
Remote Container 插件改名了,安装 Dev Container 0.266 版本打开 oh-my-env 目录
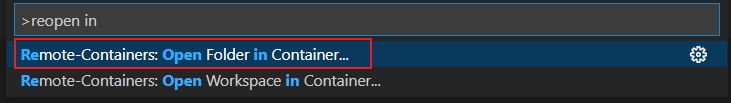
输入 Ctrl + Shift + P,然后输入 Reopen,回车,等待

等上一步启动完毕之后,新建终端

使用说明
运行
nvm use system和node --version得到 node 运行环境运行
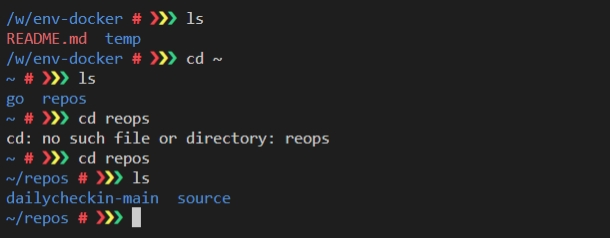
rvm use 3和ruby --version得到 ruby 运行环境一般代码就放在
~/repos目录下需要文件互通,可以在
oh-my-env下新建目录temp,之后将文件复制到这个目录即可
参考文档
最后更新于